Projects
For the things we have to learn before we can do them, we learn by doing them. -
I believe that the best way to learn is by working on projects. Below is a growing list of projects that I have shipped across various technologies listed in reverse chronological order.
-
RayTra
C++

A sample render In a super fun semester long project in a computer graphics class, I got to implement a RayTracer with a pretty cool list of features such as anti-aliasing, ray accelration tests and even reflection & shadows.
Fork on Github -
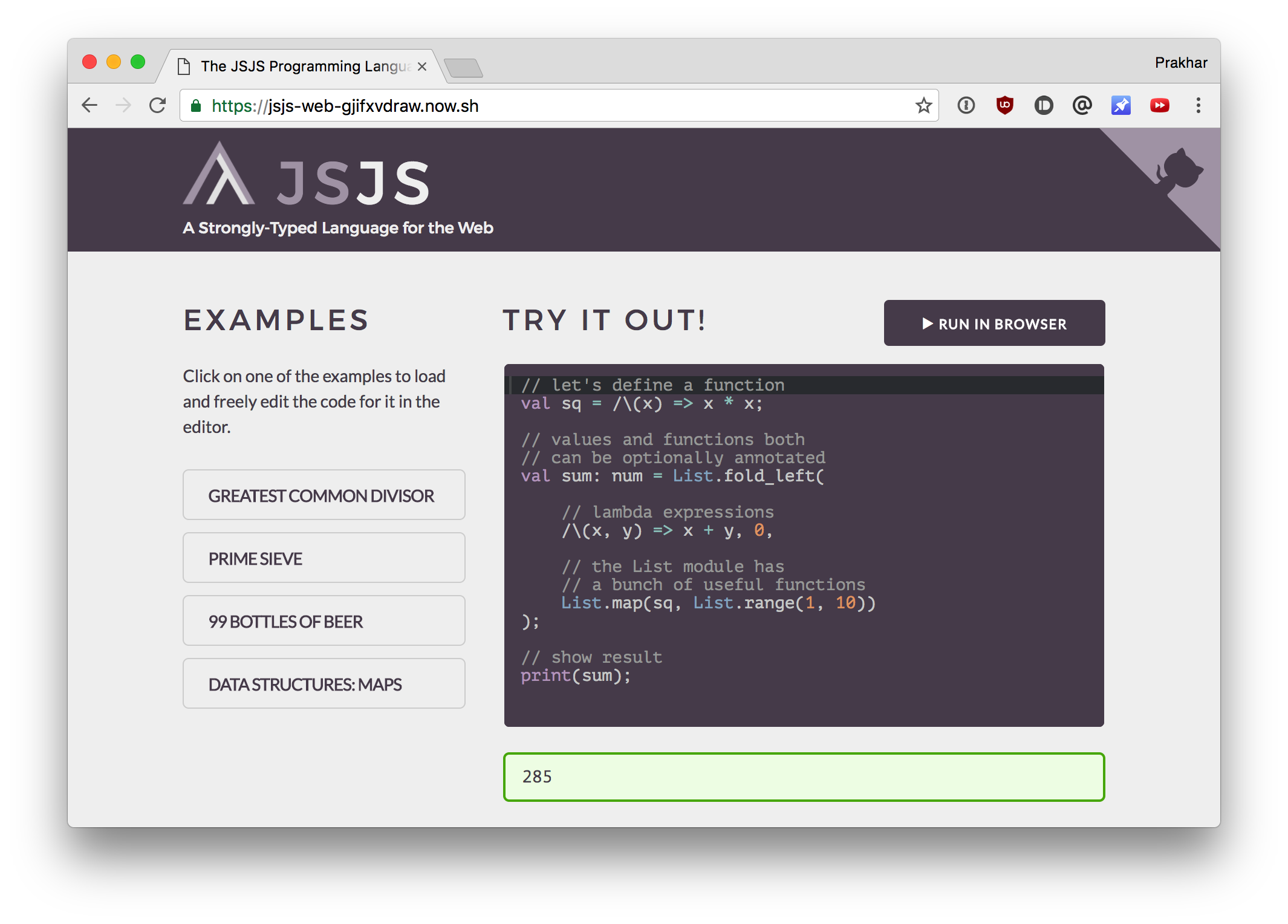
JSJS
OCaml, Docker

Try it out on jsjs-lang.org JSJS is an experimental strongly typed functional programming language for the web. It has a scala/ocaml inspired syntax and compiles down to Javascript that can run both in the browser and node.
The language is strongly typed, and uses the hindley milner type inference to infer types. It also has immutable collections, modules a standard library and first-class syntax support for maps and lists.
Here's a short presentation that talks about the motivation and a few other interesting things about this project
Fork on Github -
Hindley Milner Type Inference
OCaml

Try it out here The Hindley Milner Type Inference or Algorithm W is a type-inference algorithm that infers types in a programming language.
This project is a working implementation written in OCaml to demonstrate type-inference on a small functional language.
Fork on Github -
BeKanjoos
React, Go, Android, Node.js

BeKanjoos - The Chrome Extension in action Be Kanjoos is a chrome extension and Android app that allows users to track their favorite products online. Using the apps, users can choose to be notified as soon as the prices drop for the favorite products
Fork on Github -
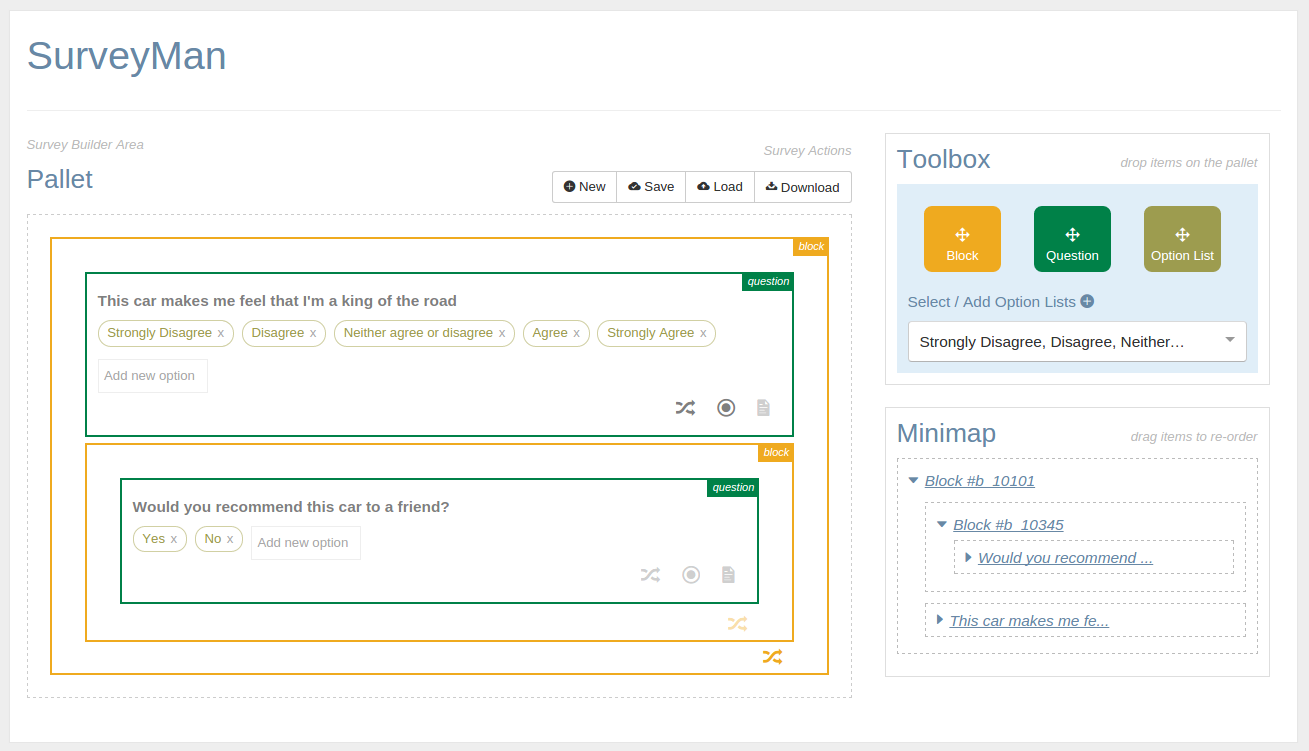
React Surveyman
React, Flux, Immutable.js, ES6

GSOC 2015 project in React. View it here React-Surveyman is a browser based survey-builder for Surveyman. Surveyman is research project at UMass Amherst that helps survey designers to conduct reliable, repeatable surveys on the web at scale by automating large portions of the deployment and debugging of surveys.
As a selected project under Google Summer of Code 2015, this project uses the latest and greatest in the modern frontend development with technologies such as React, Flux, Webpack, Immutable.js and ES6. With more than 3 months spent coding, this project is one of the longest open-source projects that I have built single-handedly from the ground up.
During the summer working on the project, I blogged frequently where in I documented my experiences in taking design decisions, battling architectural issues and wrestling with various bugs. Do checkout the series here if you want to get a feel for the trenches.
Fork on Github -
React Term
React, ES6

A terminal emulator in React. View it here I had some free server space lying on the university server and which self-respecting programmer can let that go waste, right? So I quickly built a terminal emulator which hopefully is more exciting than a boring about me page.
Fork on Github -
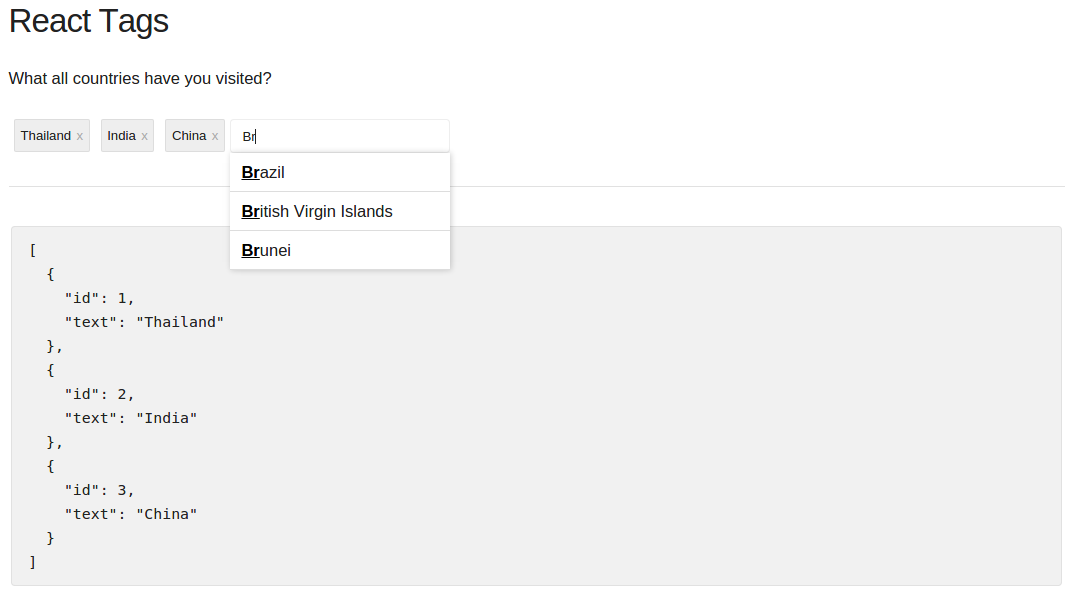
React Tags
React, ES6

A simple tagging React component React-tags came out of a need to having a tagging component that allows autocomplete and allows reordering of tags. It's inspired by GMail's To field in the compose window and uses React-DND for the drag and drop behavior. React-tags is my first standalone React component can be downloaded directly from NPM. This component also was my foray into learning how to publish react components that can be used both in the browser and via Nodejs. I learnt a lot about webpack and most importantly, how to deal with keyboard and mouse events in React.
Fork on Github Get it on NPM -
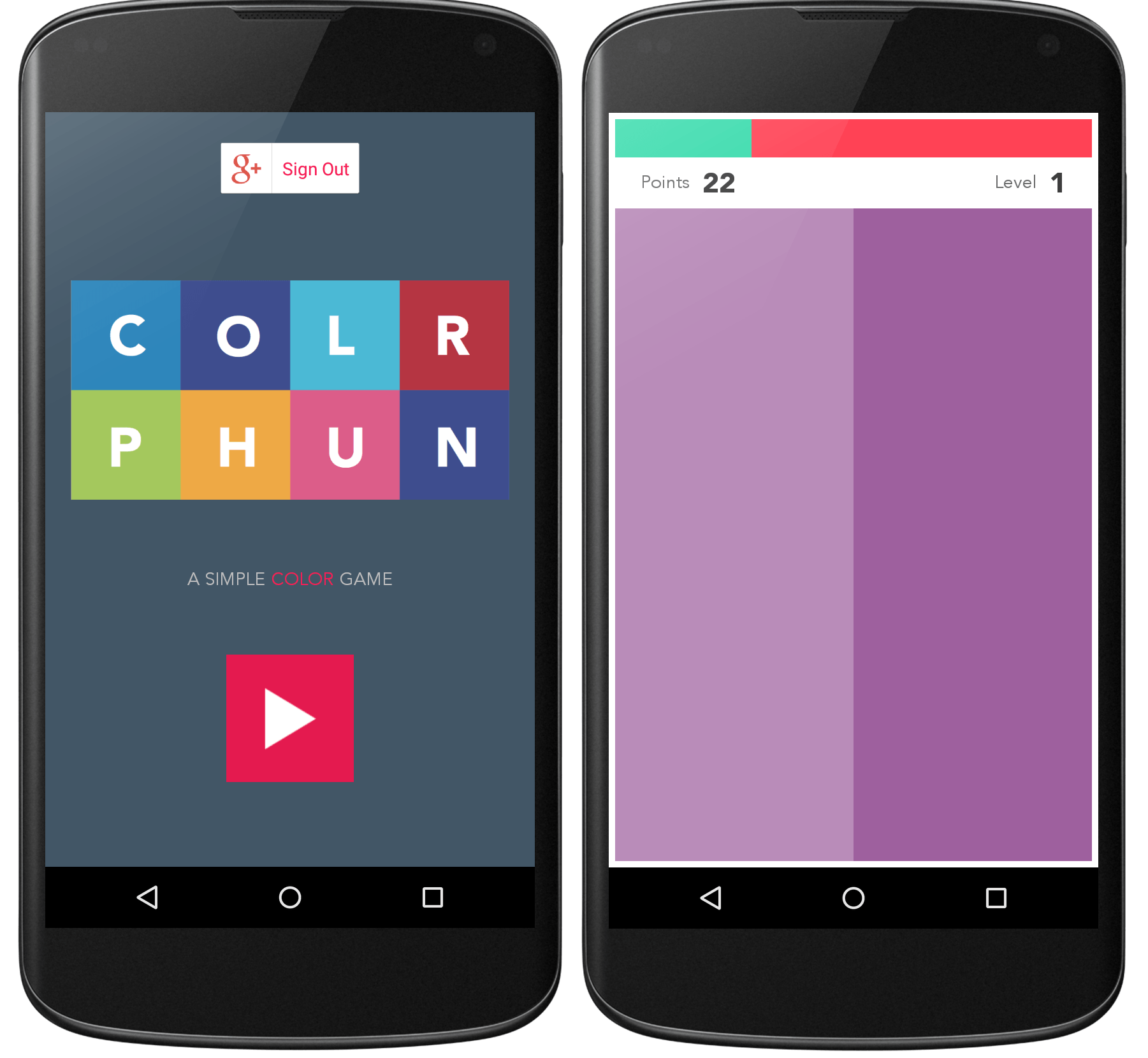
ColorPhun
Android, Java

In game screenshots. Get it on Google Play I love playing games and have always marvelled about building one of my own. While I was enrolled for the Android class at Udacity I came up with an idea of a simple and fun color game. For the next few weeks, I locked myself in a room in order to build and release my first Android app.
I was pleasantly surprised to find my apprehensions (of mobile development being tedious, slow etc.) being laid to rest by Google's awesome tooling. Android studio was a delight to use and very quickly I found the quick feedback loop of compiling, building and running the app on my phone quite gratifying. Although Google's play game services API did lead to some hair pulling but at the end of the day, like it always is with shipping software, it was worth it! To top it all, friend of mine also ported the game to iOS.
Fork on Github -
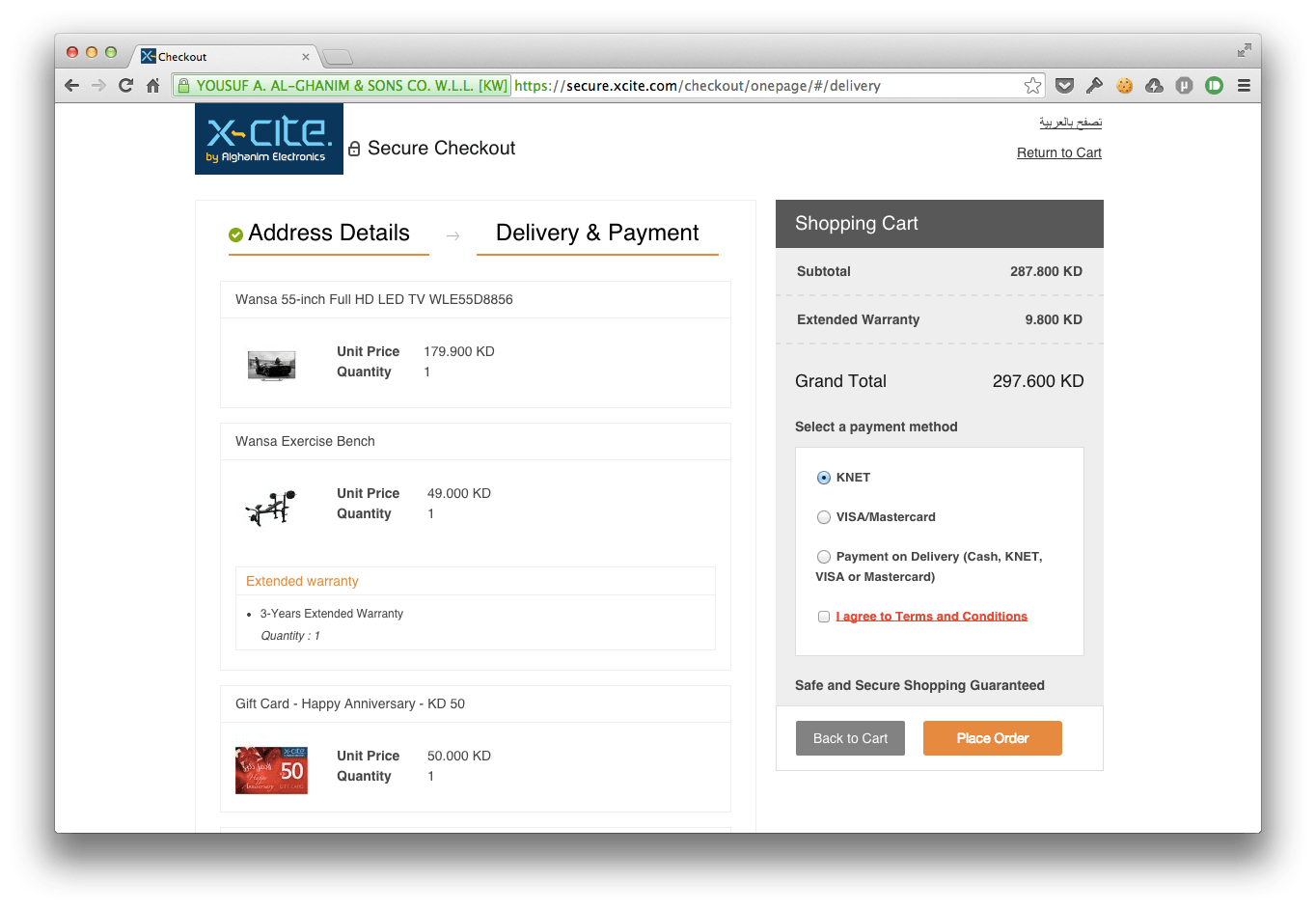
Xcite Checkout
Angular JS, Node, Jasmine, Grunt

Xcite Checkout page One of the first work projects to be included in this page as this is a project I'm particularly proud of. In this project I acted as a sole front-end engineer and was responsible for bringing a new technology - Angular.js in our stack of tools.
The business proposition through this 2-month long project was to enable Guest checkout that would allow a faster and a more seamless checkout for customers who don't wish to register. In the process we made the checkout process as a single-page application and moved from an entangled jQuery codebase to a one in Angular.js. To learn more feel free to go through a few blog posts that I've shared on the topic.
-
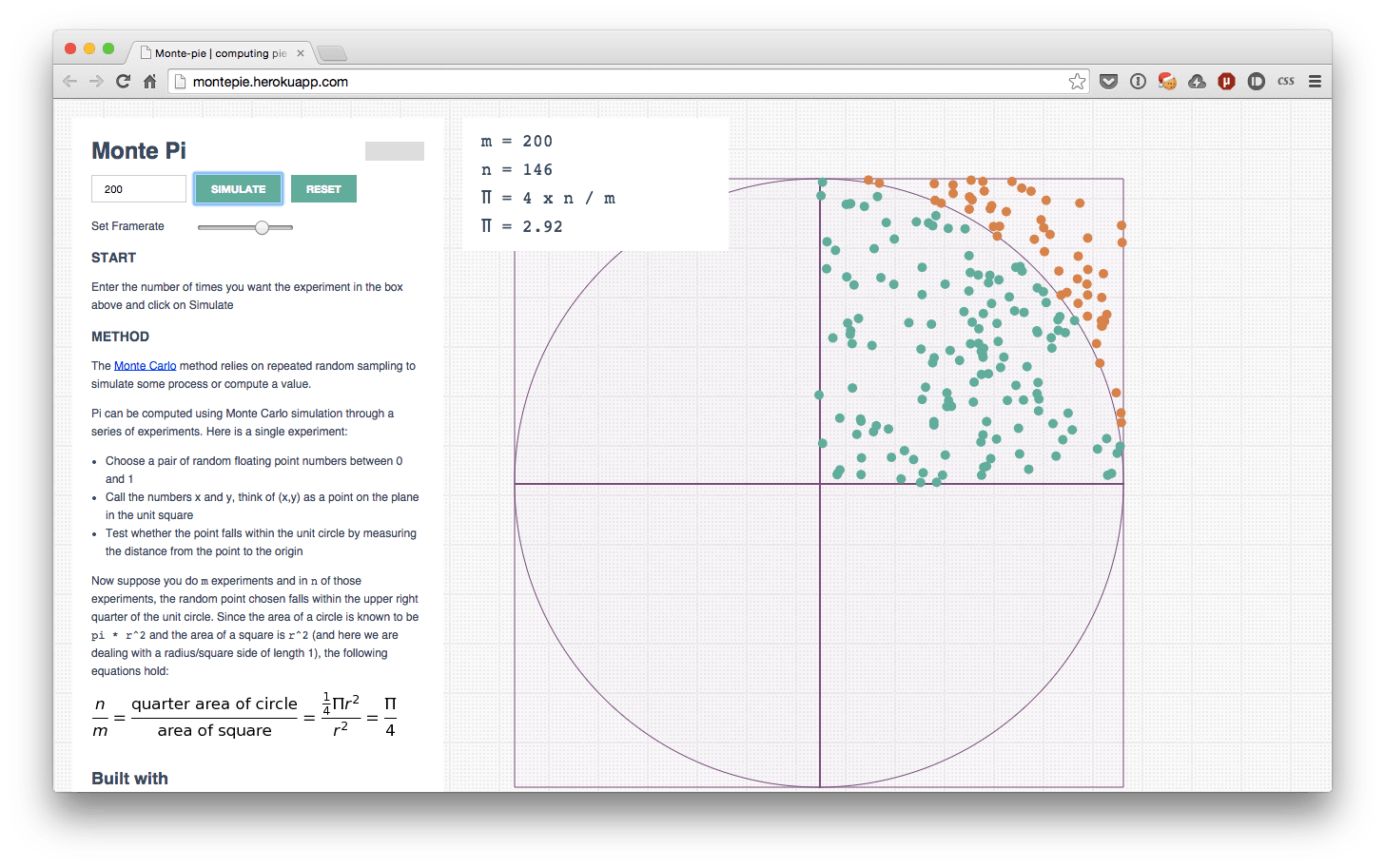
Monte Pi
CoffeeScript, Processing

View the demo on Heroku Monte Pi is a simple data visualization to understand Monte Carlo simulations. This experiment specifically demonstrates how Monte Carlo simulations can be used to approximate value of Pi. Monte Pi is built in Coffeescript using p5.js which is a pure javascript port of the awesome Processing project. See the related blog post for more info.
Fork on Github -
Newman
Node.js, Sinon.js, Grunt, Mocha
Newman is a command-line collection runner for Postman. With Newman, postman users can integrate Postman collections with their build system or run automated tests for their API through a cron job. One can also use Newman as a grunt plugin to run their API tests any time you save your code in your editor. Newman is available as a npm package and can be installed very easily.
Newman was one of my biggest side-projects till date with development spanning over a two month period. We spent a lot of time in designing the architecture so that it is extensible for its users. At the end Newman is more like a library which can be integrated with any application. Lastly, Newman happens to be my first library to be available on NPM!
For more information about the project do read my accompanying blog post.
Fork on Github Get it on NPM -
Postman Interceptor
Javascript, Sinon.js, Chrome Extension
Postman Interceptor is a chrome extension that gives Postman wings! It enables Postman to send restricted headers i.e. headers that cannot be sent via XmlHttpRequest like User-Agent, Referrer etc. and send cookie information with any request.
The killer feature in this extension is the ability to capture any requests sent by the browser and forward them to Postman for inspection. If you are looking at inspecting the API calls that your website is making then all you need to do is just turn on this extension and all your requests will be forwarded to Postman for you to inspect the headers, the form data and body. From a technical standpoint this was my foray into developing a chrome application - an ecosystem for which I have become quite fond of post the project. Writing tests for an extension was challenging but with the availability of stubs and mocks in Sinon they became a breeze.
Fork on Github Get it on ChromeHere is a short 20sec demo on how it works!
-
PostmanBin
Python, Flask, RESTful API
PostmanBin is fork of the utterly useful HttpBin project by Kenneth Reitz. It takes the existing repo and uses Flask-Restful to build a RESTful api for a blog - useful for debugging requests via Postman or otherwise.
Fork on Github -
Gettup
Python
Gettup is one of those scratch-your-itch projects I worked on thorough which you can instantly share a file right from your terminal. Maybe you are SSHed into a server and feel scp is too troublesome or you do not want to open a website and drag-drop (or worse, upload) a file?
Gettup is a simple command line utility which lets you share and upload files to the ge.tt sharing service quickly and easily. It uses the Ge.tt API to share a file and generate a URL that you can share. It features a LOT of cool options like bulk upload, ability to create shares (a collection of files) and rename files. Feel free to go through the README for the complete list. Gettup also helped me in ticking off an item from my bucket list i.e. publishing a python package on the Python Package Index!
Fork on Github -
Stripe CTF 3.0
Scala, Node.js, Ruby
Capture the Flag or CTF is an annual programming competition held by Stripe where developers have to solve challenging problems by writing code! This was my first attempt at participating in the CTF and it turned out to be super fun! The challenges were really well thought, the community around it was inspiring and the overall experience was very good. Not to mention I also got a free Stripe Tshirt for finishing in the top 1000!
Fork on Github -
TimeLogger
Python, Django, Google Charts
Timelogger is a Django backed time tracking application. The idea of building a time-tracking app germinated on seeing developers at my current company being asked to track their time spent on building features, squashing bugs and attending meetings. Timelogger features a customizable and a pretty rad Admin dashboard interface that allows anyone to add projects in varying categories, carry out user management and track leaves.
Witnessing the analysis done on time-tracking data, timelogger was built with strong reporting capabilities in mind with options to get in-depth and summarized graphs of activities of an individual or a team (offshore and onshore), all of which could be neatly exported to Excel for more in-depth analysis. Finally, Timelogger boasts of a fully responsive UI that works well on a mobile and features tight integration with Redmine - an open-source bug tracking system.
Fork on Github -
Algorithms
Python, C
What started off as a small set of algorithms while solving problems in Tim Roughgarden's excellent course - Analysis and Design of Algorithms slowly grew into a collection of 30 famous data-structures and algorithms reimplemented in Python covering Dynamic Programming, Graph Algorithms and String algorithms. All implementations are complete with test data and thorough tests. With more than 200 stars on Github, this also happens to be my most popular repository!
Fork on Github -
Oh My Green!
Ruby on Rails, Facebook Graph API
Oh My Green is Palo Alto based E-commerce company specializing in selling organic, non-GMO food and snacks. It was started by a group of Stanford alumni and I was hired as a summer intern for porting their entire PHP Symphony app to Ruby on Rails. This was my first experience working remotely with a diverse team and it was good fun building a cool referral signup program on Rails!
-
Recommendation Engine
Python
After Andrew Ng's awesome class on Machine Learning I was extremely excited to try our some of my newly learnt ML skills on a more practical project in a more practical language (Octave was quite boring!). What could be better than building your own recommendation engine based on collaborative filtering - the algorithm that was originally used by Amazon and Netflix for their recommendation engines! The project was inspired by a very cool paper on the same topic by the leading authors in this field and the creators of the GroupLens database. The result was a nifty implementation of the paper and some interesting recommendations that no longer seemed like magic!
Fork on Github -
Voting Application
Python, Flask, Backbone.js
This creatively named application was developed in college for (yes, you guessed it right) elections! Built using a RESTful backend and a Javascript heavy front-end powered by Backbone, it was my attempt to build a medium sized application and to sub-consciously jump on the fat client - thin server bandwagon. Being an overall good fun to develop in, I ended up writing few parts of the application that helped in doing other projects in the university as well.
Fork on Github -
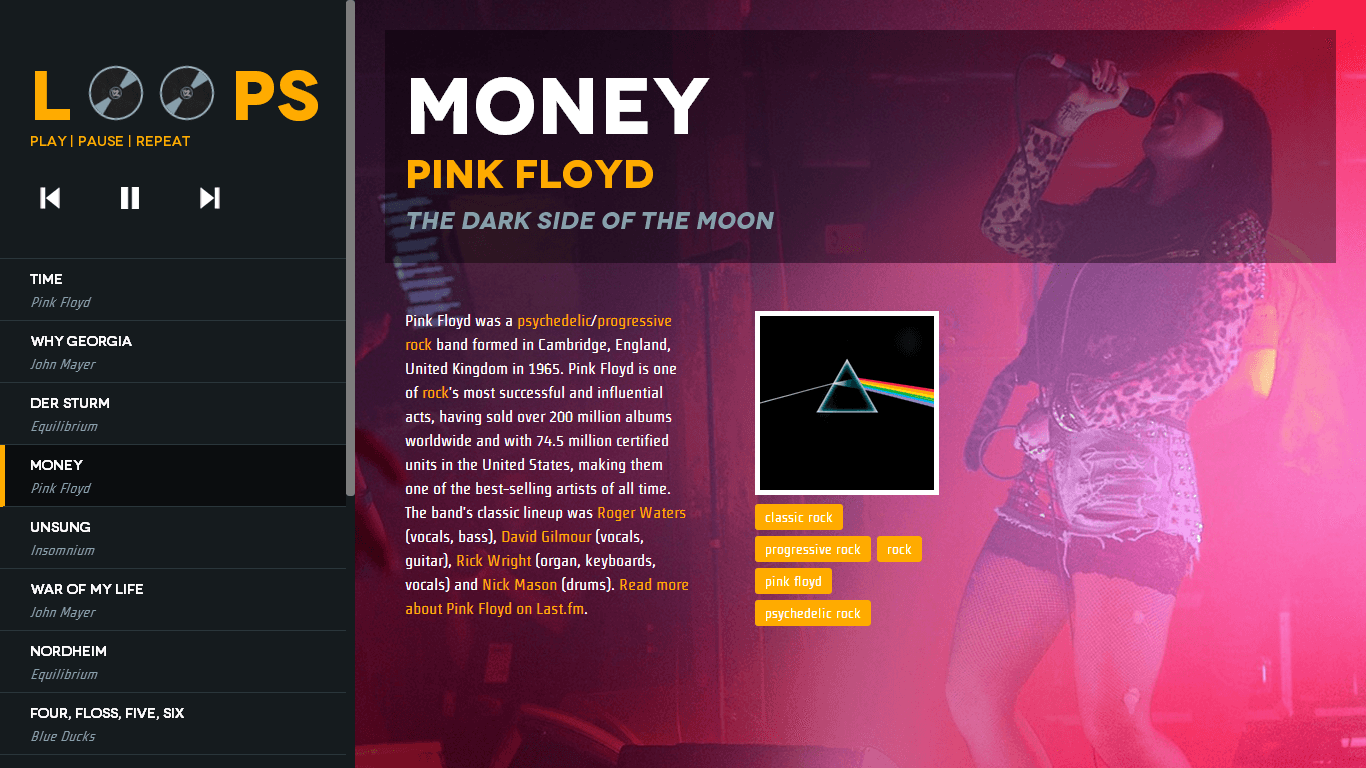
Loops
Javascript, Last.fm API, Flask

A browser based music player Everyone loves a music player with a nice interface, dynamic album art and last.fm integration. Sweeping generalizations aside loops is my first attempt at making a Single Page Web App (SPA). It is built without a JS MVC framework, something that I found too intimidating at that time, with flask as a minimal backend. Loops has a slick interface (yes, those discs in LOOPS actually rotate!), last.fm integration for album art and artist info along with keyboard shortcuts.
Fork on Github -
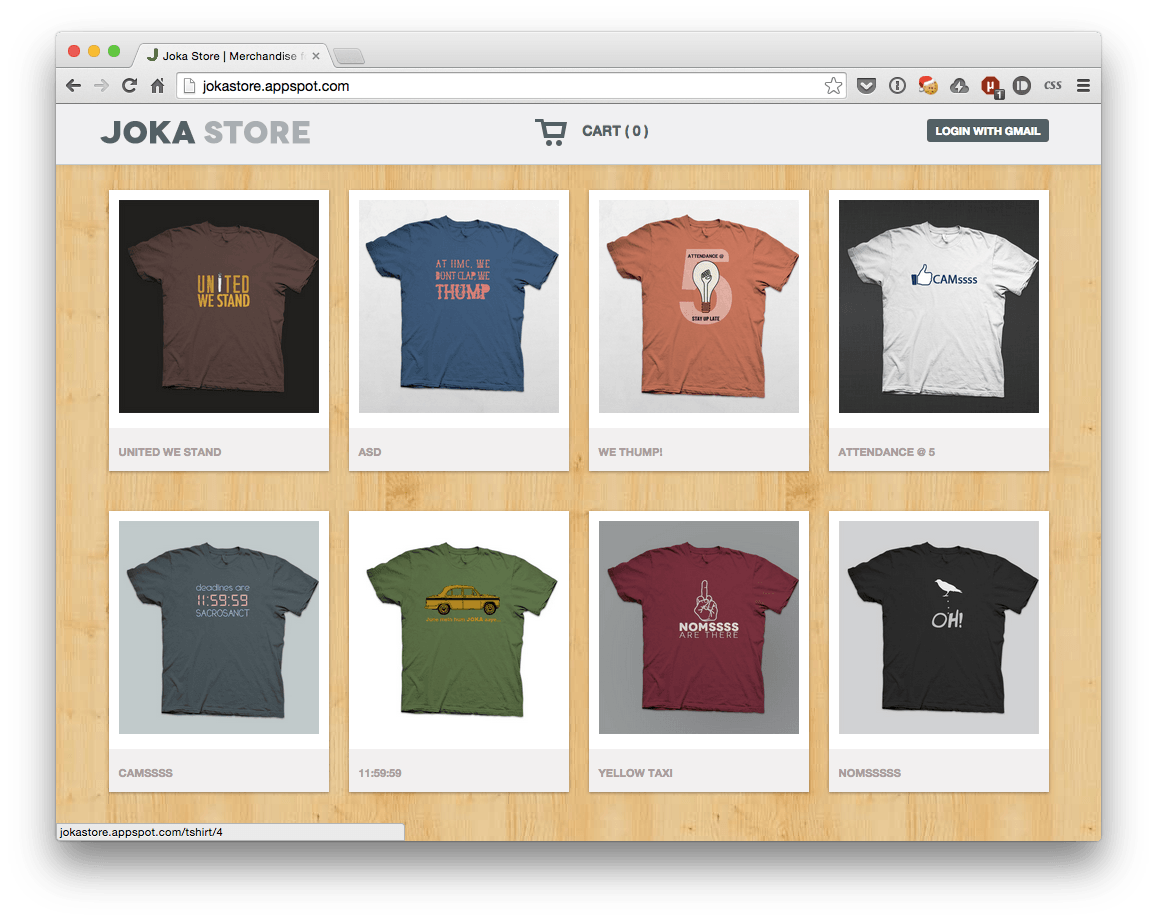
Jokastore
Python, Webapp2, Google App Engine, Google API

Jokastore - view the demo here Jokastore is a mini-ecommerce store built from scratch for the entrepreneurship class at IIM Calcutta. Our team used the store to sell witty and minimally designed Tshirts to Jokars (students of IIMC). Jokastore is a simple e-commerce platform with tight social integration, Google login and traditional cart features.
Being interested in design, I also designed the Tshirts in Photoshop and released a video charting the journey of an IIMC student as a sequence of Tshirts. The project went on to become extremely popular and also got us a mention on the National Daily!
Fork on Github -
Color Palette
Python, lxml
Uses the fabulous LXML library to traverse a website's stylesheets and get the dominant colors used in it. It generates an HTML file containing the colors sorted by their frequency. This probably needs to be expanded to generate website screenshots and apply clustering to get a better "feel" for the color like Apple's iTunes!
Fork on Github -
Pastie
Sinatra, Ruby, Datamapper
Pastie was born in the wee hours of the night when I was trying to learn how to use Sinatra and DataMapper. You can use it to save snippets of code to share it with others. As an added bonus: it adds beautiful syntax coloring to it as well. Just paste your fugly code and press Ctrl-s to save. Inspired by Hastebin.
Fork on Github
